
What's an Iframe:
An IFrame (Inline Frame) is an HTML document embedded inside another HTML document on a website. The IFrame HTML element is often used to insert content from another source, such as an advertisement, into a Web page.

- FIRST ENTER TO YOUTUBE
- THEN SEARCH THE FILE YOU WANT TO INSERT IN YOUR POST
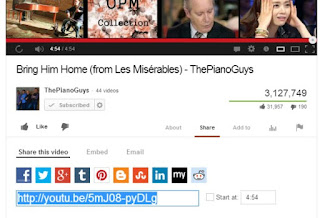
- IN THE VIDEO GO TO SHARE AND THE TO EMBED AND COPY THE LINK
- GO TO BLOGGER AND CLICK ON NEW POST
- IN YHE LEFT SIDE OF THE TOOLBAR ARE TWO OPTIONS ''COMPARE'' AND ''HTML'', CLICK ON HTML
- THEN PASTE THE LINK OF THE VIDEO IN THE POST
- ONES YOU PASTE THE LINK CLICK ON COMPARE AND THE VIDEO[IFRAME] WILL APPEAR

No comments:
Post a Comment